7 от полезни ресурси за тези, учене CSS
Формиране От технологии / / December 19, 2019
Cascading Style Sheets правят скучно HTML привлекателна. Layfhaker вдигна рускоезични и англоезични сайтове, както и уеб енциклопедия, която ще ви помогне да разберете по-добре CSS.
World Wide Web Consortium (World Wide Web Consortium, W3C) препоръчва CSS технологии (Cascading Style Sheets) през 1996. Оттогава уеб разработчици използват каскадни стилови таблици, за да създадете уникален дизайн на сайта.
Преди двадесет години, разработчиците играеха с настройките за шрифт, текстови атрибути и цветовете на елементите на страниците на. Сега в хода на анимация, сенките, градиенти, заглаждане, както и много други модерни неща.
Инсталиране на разширението Web Developer за Chrome или добавка Изключване на CSS за Firefox, за да се възхищаваме на любимите си сайтове без Cascading Style Sheets.

Промените са поразителни, макар и не винаги. Например, един новинарски агрегатор Drudge Доклад почти не се променя: тя е много лесна игра. Независимо от това, месечен ресурс сърфиране повече от 150 милиона пъти.
Къде да научите тънкостите на CSS
1. HTMLbook

Бъдете последователни и да започнете със солидна теоретична основа. Нейният обърнат към Влад Merzhevichu, автор и уеб разработчик, който поддържа множество качествени ресурси за vorstke и оформяне на уеб страници.
за HTMLbook Тук ще намерите приятелски урок и отговори на често задавани въпроси за Cascading Style Sheets. В него са представени образователни статии за текущия трета спецификацията CSS.
2. WebReference

WebReference Той предлага азбучен справочник за CSS. Всеки имот има кратко описание, синтаксис и всекидневна например. Не се колебайте да задавате въпроси - авторите на проекта са да общуват и готови да обсъдим детайлите.
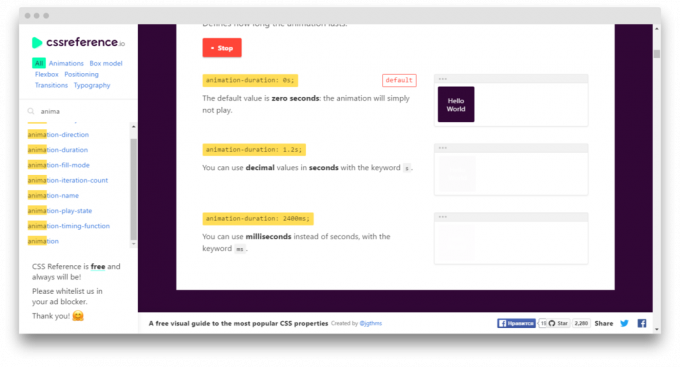
3. CSS Референтен

В допълнение към руския език самостоятелно инструкция добавяне чуждестранни сайтове. Някои студенти да ги използват по-лесно да се рови в професията и да вземат й терминология. Ето защо, цялото внимание на CSS Референтен. На сайта има нищо излишно: свойствата на CSS, обяснение и действие. От приятните неща, ние се отбележи, бързо търсене и копиране на свойствата на клипборда с едно щракване на мишката.
4. CSS награди за дизайн

Образованието - това е дълъг и понякога скучно. Би било хубаво да се намери мотивация да помогне в трудните моменти. Ще бъдете вдъхновени от други уеб дизайнери, а по-скоро на сайта CSS награди за дизайн. Тук всеки ден са проект за качество, който служи като модел за това какво е полезно начинание. Много от победителите наистина изненадващо. Не забравяйте да погледнете и да гласуват за любимите си номинации.
5. CSS Zen Garden

Включването на опита и на фар, че е време да тестват силата си в случая. И толкова дълго време не се окаже, начина, по който ние ще ви насочим към страница CSS Zen Garden. Тя положи постоянна HTML-файлове, които потребителите от цял свят се опитват да направят извънредно дизайн с Cascading Style Sheets.
Изтегляне на препратка HTML, добавете си дизайн и всичко обратно изпращане. Може би си подход би било най-добре. Между другото, можете да изтеглите версия на някой друг и да видим как ще се реализира.
6. CSSPlay

Ясно е, че вие ще искате да използвате нещо от тези неща, които привличат вниманието на всички. Това не е ли в знаете, има CSSPlayНо десетки и стотици интересни техники има само около себе си.
Изтегляне код директно няма да работи. Трябва да влезете в разработчиците на менюто - такава е политиката на местната партия. По-голямата част от CSS стилове могат да бъдат използвани без разрешение на автора.
7. CSS Lint

Защо имаме нужда от някой друг, ако самите те се разрастват дясната ръка? Дали това действително се покаже CSS Lint. В допълнение към основната CSS за проверка на синтаксиса, уеб-базирани проверки на услуги за съответствие с нормативните изисквания, които влияят на скоростта на зареждане на страници. Изходът е добро, хубаво за CSS-код браузъри.
И какви ресурси за каскаден стил можете да препоръчате?