10 полезни отметки за популярни услуги на Google
Уеб услуги Браузъри / / December 19, 2019
В тази статия ще научите какво отметки, как да ги инсталирате в браузъра си, както и да се запознаят с предимствата, които те може да ви даде помощта на популярните услуги на Google.
Какво е отметка
Скриптова отметка - специален раздел в лентата за предпочитания на вашия браузър, който се използва за изпълнение на различни конкретни задачи и операции. За разлика от обичайните бележник, които се отнасят до даден сайт, се отнася до малък отметка JavaScript-ябълка, която изпълнява желаното действие.
Скриптови отметки лъжи стойност в това, че те са в състояние да замести някои разширения на браузъра, но тя не консумира системни ресурси и не забавят своя браузър. Например, с помощта на тези "умни връзки" можете да изпращате връзки и цитати в прибирането услуги за превод на думи и текстове, изчистване на страницата от рекламата и още.
Как да инсталирате отметка
В обичайния случай, за да инсталирате скриптовата отметка, просто плъзнете адрес на интернет страницата в лентата на отметките на браузъра си. Въпреки това, на нашия уеб сайт от съображения за сигурност забранени скриптове, така че трябва да се действа по друг начин.
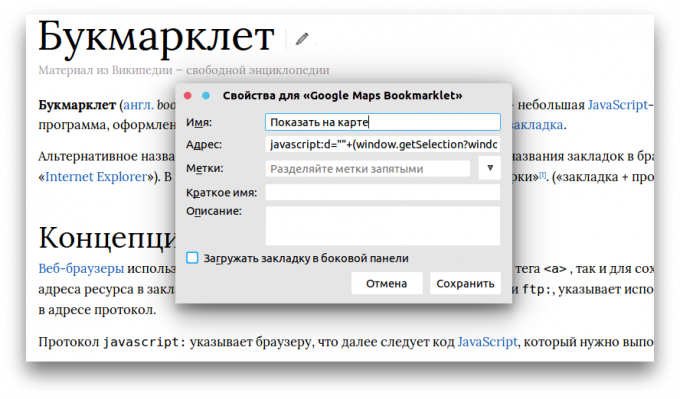
- Добавете отметка на абсолютно всяка страница с любимите си лента на браузъра.
- Отворете свойствата, и да направи отметка в "Адрес" се добавя кода на желания скрипт от тази страница.
- В полето "Име" пише скриптовата отметка, създаден, която ще ви напомня за неговата функция. Например, "Покажете на картата."

Моля, обърнете внимание, че някои от скриптовите отметки имат затруднения с кодиране на кирилица и следователно може да се използва само с чужди ресурси.
Google Maps
JavaScript: г = "" + (window.getSelection? window.getSelection (): document.getSelection? document.getSelection (): document.selection.createRange () текст); г = d.replace (/ \ г \ п | \ R | \ п / г, "% 20"), ако (г) г.! = ред ( "Enter% 20the% 20address:"% 20 ""); ако (! г = нула) място = " http://maps.google.com? Q = "+ бягство (г) .replace (/% 20 / грам," + "); невалидни% 200
Кликвайки върху скриптовата отметка, ще доведе до по-малък изскачащ прозорец с поле за въвеждане на адреси. След това ще бъдете пренасочени към страницата на Google Maps, където можете да видите местоположението на желаното място. Същият резултат ще получите, ако изберете адрес на страницата и кликнете върху скриптовата отметка.
Google Определения
JavaScript: г = "" + (window.getSelection? window.getSelection (): document.getSelection? document.getSelection (): document.selection.createRange () текст); г = d.replace (/ \ г \ п | \ R | \ п / г, "% 20"), ако (г) г.! = ред ( "Enter% 20the% 20words:"% 20 ""); ако (! г = нула) място = " http://www.google.com/search? Q = определя: "+ бягство (г) .replace (/% 20 / грам," + "); невалидни (0);

Ако имате нужда да се знае смисъла на нова дума, ще се притекат на помощ на тази отметка. Просто изберете дума и кликнете върху отметката. Новият раздел ще се отвори страница, където можете да научите на дефиниране, произношение и изолирани думите взаимозаменяеми.
Google Bookmark
JavaScript: (функция () {Var% 20а = прозорец, б = документ, с = encodeURIComponent, D = a.open ( " http://www.google.com/bookmarks/mark? ОП = редактиране и изход = изскачащ & bkmk = "+ C (b.location) +" и заглавие = "+ в (B.title), "bkmk_popup", "наляво =" + ((a.screenX || a.screenLeft) 10) + ", най- =" + ((a.screenY || a.screenTop) 10) + ", височина = 420px, ширина = 550 пиксела, Промяна на размера = 1, alwaysRaised = 1 "); a.setTimeout (функция () {d.focus ()}, 300)}) ();
Тази отметка е най-бързият и най-лесният начин за изпращане на всяка страница в Google услуги маркер Маркери на. След като кликнете ще видите изскачащ прозорец с полета вече са попълнили адреса и името на страницата. Можете да добавяте ключови думи, бележки и да го изпратите на помещение за съхранение на прибиране Google.
Google Calendar
JavaScript: VAR% 20s; ако (Window.getSelection) {S = window.getSelection ();} друг {S = document.selection.createRange ();. текст} Var% двайсеттона = ред ( "Моля% 20enter% 20а% 20description% 20for% 20the% 20event ', S); ако (Т) {невалидни (window.open (encodeURI ( " http://www.google.com/calendar/event? ctext = '+ т +' & действие = ОБРАЗЕЦ & pprop = HowCreated% 3AQUICKADD ")," Гкал "));} друг {невалидни (и);}
Както може би се досещате, използвайки този отметка, можете да създадете бързо събития в календара си. Изберете текста на страницата, кликнете върху скриптовата отметка, и се озовавате на страницата, добави ново събитие, озаглавена в съответствие с разпределението.
Google Translate

JavaScript: Var% двайсеттона = ((window.getSelection && window.getSelection ()) || (document.getSelection && document.getSelection ()) || (document.selection% 20 && document.selection.createRange && document.selection.createRange () текст).); Var% 20е = (document.charset || document.characterSet); ако (Т! = '') {Location.href = ' http://translate.google.com/translate_t? текст = '+ т +' & хл = ен & TBB = 1 и т = '+ д;} друг {location.href =' http://translate.google.com/translate? U = '+ бягство (location.href) +' & хл = ен & TBB = 1 и т = '+ д;};
Попаднете на неразбираем дума или фраза на чужд език? Използвайте тази отметка, за бързи преводи. След като го натиснете, ще бъдете пренасочени към услугата Google Translate, която ще бъде в състояние да се запознаят с превод на избрания текст.
Google Търсене в мрежата
JavaScript: Q =% 20% 20 "," 20% + 20% (window.getSelection% 20% 20window.getSelection ()% 20: ??% 20document.getSelection% 20% 20document.getSelection ()% 20:% 20document.selection.. createRange () текст);!% 20if% 20 (р)% 20q% 20% = 20prompt ( "Търси% 20terms% 20... 20%?", 20% "");% 20if% 20 (р! = нула)% 20location = " http://www.google.com/search? р = "% 20 +% 20escape (р) .replace (/% 20 / д, 20%" + ");% 20void% 200
Обикновено се запознах с някои интересни ни име или дума, ние трябва да се запознаят с него повече информация, копирайте и го поставете в полето за търсене. Сега, благодарение на скриптовата отметка за търсене, можете да спестите време и кликвания малко. Тя ви позволява незабавно да се пренасочи към избрания текст на търсачката Google.
Google Търсене на изображения

JavaScript: Q =% 20% 20 "," 20% + 20% (window.getSelection% 20% 20window.getSelection ()% 20: ??% 20document.getSelection% 20% 20document.getSelection ()% 20:% 20document.selection.. createRange () текст);!% 20if% 20 (р)% 20q% 20% = 20prompt ( "Търси% 20terms% 20... 20%?", 20% "");% 20if% 20 (р! = нула)% 20location = " http://images.google.com/images? р = "% 20 +% 20escape (р) .replace (/% 20 / д, 20%" + ");% 20void% 200
За да се разбере значението на тази или онази идея, особено жаргон или високо специализирани, не могат да се намерят своето определение в речника, и съответното изображение. Според него, можете веднага осъзнават какво е заложено на карта. Тази отметка ще ви позволи да се направи такова търсене в едно кликване.
Google Търсене в сайта
JavaScript: Q = "" + (window.getSelection? window.getSelection (): document.getSelection?. Document.getSelection ():! Document.selection.createRange () текст); ако (р) Q = ред ( "Търсене% 20terms% 20 [отпуск% 20selection% 20and% 20box% 20blank% 20to% 20list% 20all% 20pages]% 20 ..."). заместване на (/ \ S \ + / грам, "% 252Б "); ако (Q! = Null) място = " http://www.google.com/search? Q = "+ q.replace (/ \ S + / грам," + ") +" + сайт: "+ location.hostname; невалидни (0);
Ако трябва да се намери нещо за конкретен сайт, изберете тази отметка. Той бързо ще намерите всички материали, които сте избрали една дума, за да гледате в момента сайта.
Google Cache
JavaScript: нищожен ((функция () {Var% 20а = location.href.replace (/ ^ HTTP% 5С:% 5С /% 5С /(.*)$/,"$ 1 "); location.href =" http://www.google.com/search? Q = кеш: "+ бягство (а);}) ())
С помощта на тази отметка, е малко вероятно да бъде твърде чести, но в някои случаи тя може да бъде много полезен. Тя е предназначена да покаже копие от страницата, която разглеждате от кеша на Google. Понякога тази техника помага да се възстанови информация, която трябва, който вече е премахнат от сайта.
Gmail Това
JavaScript: (функция () {m = ' http://mail.google.com/mail/?view=cm&fs=1&tf=1&to=&su='+encodeURIComponent (Document.title) + '& тяло =' + encodeURIComponent (document.location); w = window.open (M, "addwindow", "статут = не, лента с инструменти = не, ширина = 575, височина = 545, Промяна на размера = Да"); setTimeout (Функция () {w.focus ();},% 20,250);}) ();
Обикновено отметка, която аз използвам редовно. С негова помощ, можете да изпратите е-мейл адрес е и името на всяка уеб страница. С кликване върху раздела, изскачащ прозорец, за да се създаде ново писмо, в което можете да добавите вашите коментари и бележки.
Използвате ли някоя отметка? Или пък предпочитат добрите стари дни на разширяване?